Create a High-Performing Website with Inclusive Digital Practices
Craving a website that’s lightning-fast, climbs the rankings, and turns first-time visitors into regulars? Here’s the twist: it all starts with inclusive digital practices. Put accessibility front and center, and you not only welcome more users, you unlock smoother performance, higher engagement, and an edge over the competition in today’s AI-powered, SEO-driven web.

We’ve been championing accessibility since before it was cool, or at least before it became the darling of every tech blog and conference keynote. About ten years ago, we joined forces with a local software company here in Western Massachusetts that specialized in school administrative platforms—think teacher gradebooks and family web portals to develop a website product for schools K-12 that would integrate with their software.
Back then, bringing up “accessible design” in a project meeting was a surefire way to trigger a group eye-roll in under 30 seconds. But with the clients we served, we really had no choice but to take the lead on accessibility and help internal teams find their way. We stuck with it, quietly setting the stage for digital inclusivity long before it became an industry must-have.
Turns out, making the web work for everyone isn’t just the right thing to do—it’s also a secret SEO superpower. Even AI platforms are fans of accessible design, so about those early eye-rolls from the skeptics? Let's just say: "How do you like them apples?"

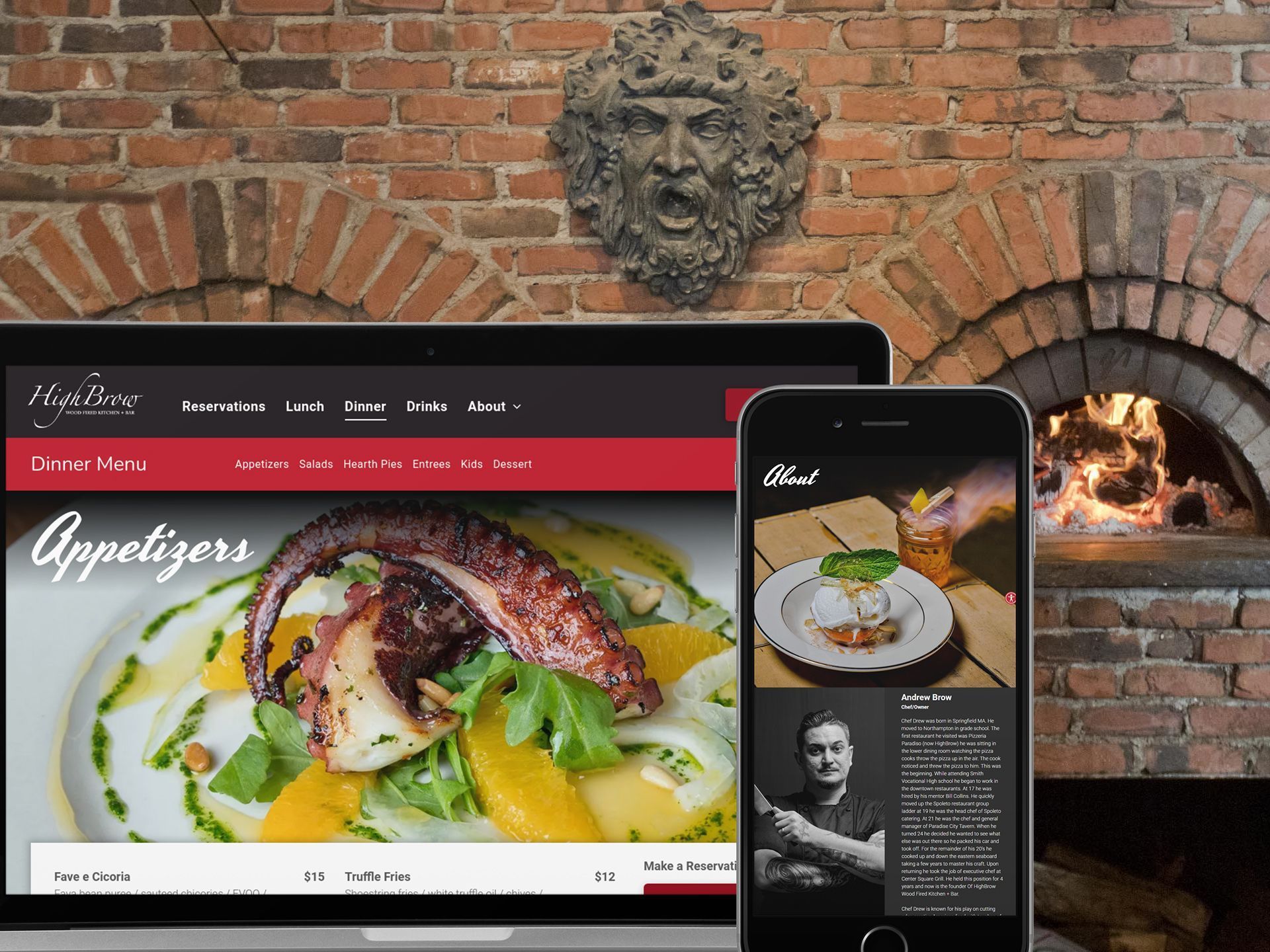
In 2025, no one wants to squint and swipe their way through a PDF just to see what’s for lunch. But, let’s be honest, uploading a PDF is tempting because it’s quick and easy. But turning that static menu into a streamlined, accessible, digital experience? It takes a bit of planning, tidying, and TLC.
That said, once your menu is built the right way, managing updates is a total breeze—faster for you and a whole lot friendlier for your customers. A little extra work up front leads to a big difference for your diners and your business.

Accessibility Built Right In
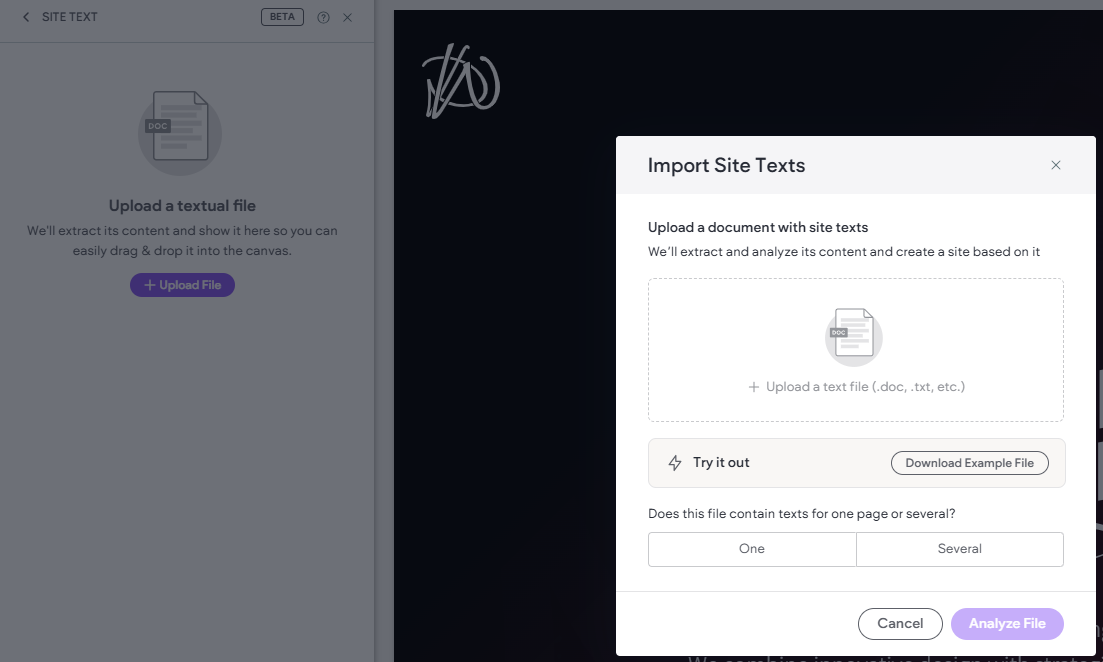
If you’ve ever lost hours tweaking your site for WCAG compliance, you know how much of a game-changer it is that Breeze comes with built-in accessibility tools and clean, semantic code, and accessible themes right out of the box.
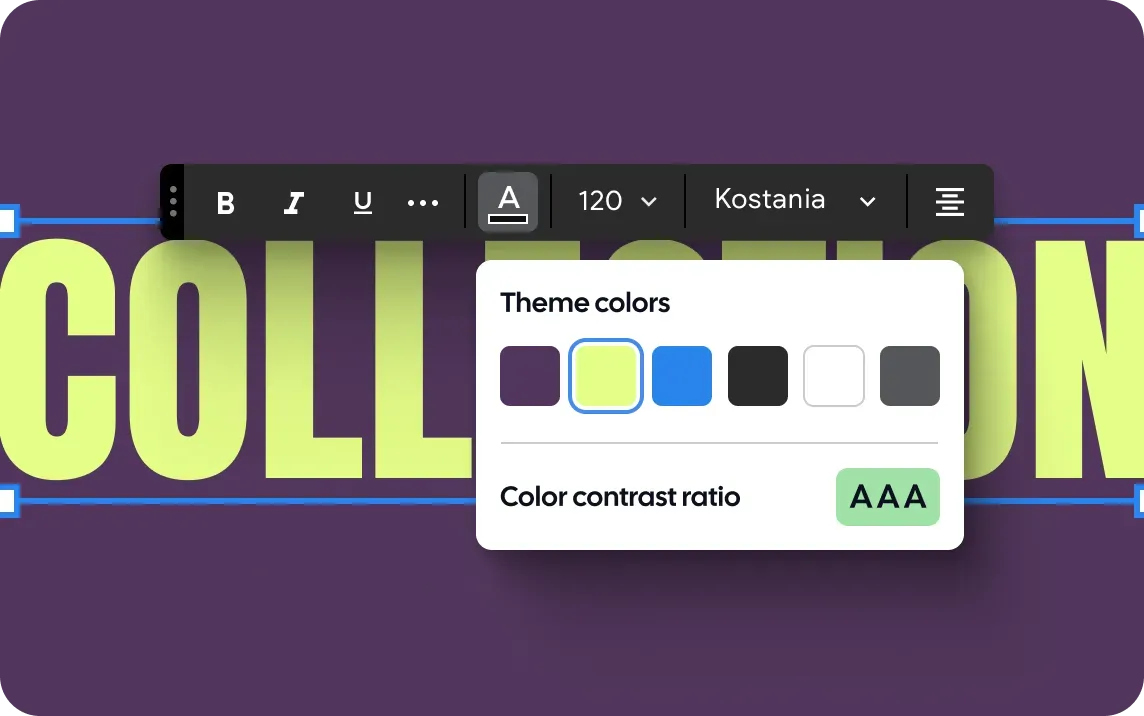
Color contrast checker
Ensure text elements are visually distinguishable from their backgrounds with a built-in checker in the Text Widget, which provides instant contrast feedback.

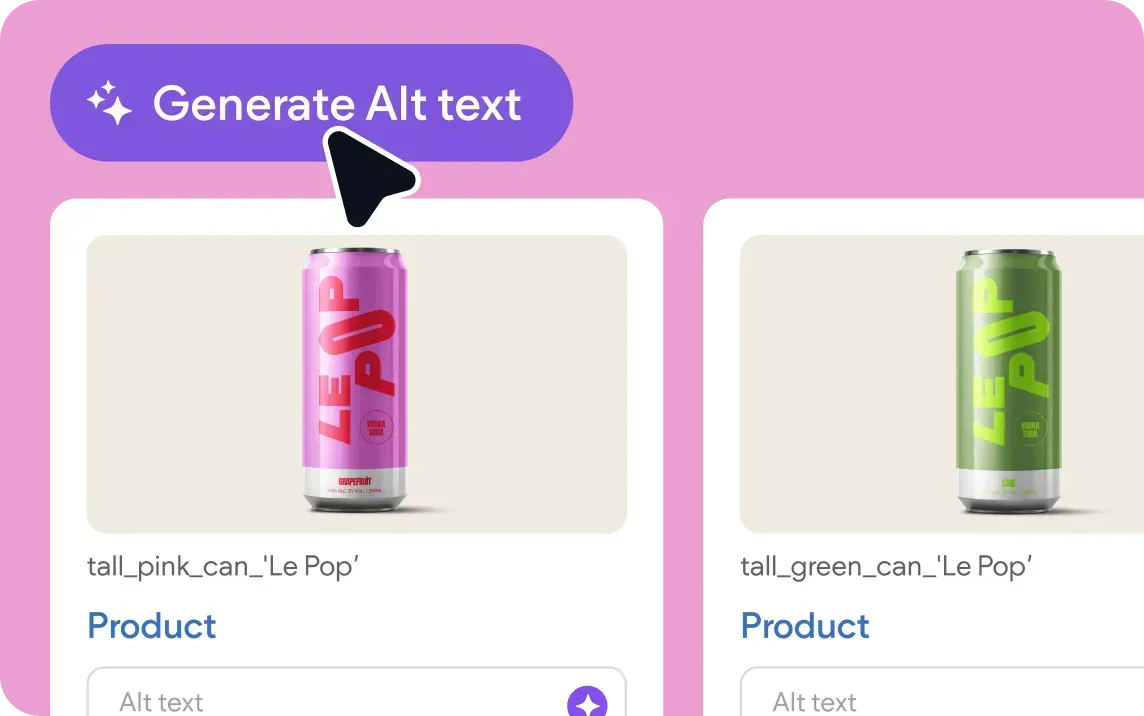
AI-powered alt text
Save time and streamline accessibility by using our AI Assistant to instantly generate relevant alt text for your images—making your site screen reader–friendly in seconds.

Keyboard navigation
Not everyone clicks their way around the web—many users steer with nothing but a keyboard or rely on assistive technologies like screen readers and voice controls. That’s why Breeze ensures essential keyboard navigation works right out of the box, with no extra setup needed.
AudioEye wasn’t just a player when we started working in the education space, they were miles ahead of the pack. Long before accessible websites became the norm, they were already shaping the standards for digital inclusivity in schools, transforming online experiences for students, teachers, and families alike.
When we decided to migrate operations to Duda, which powers our white-label Breeze platform, we were genuinely excited to discover native integration with the very accessibility tools we had come to trust in the education sector. It felt like a homecoming for our digital toolkit.
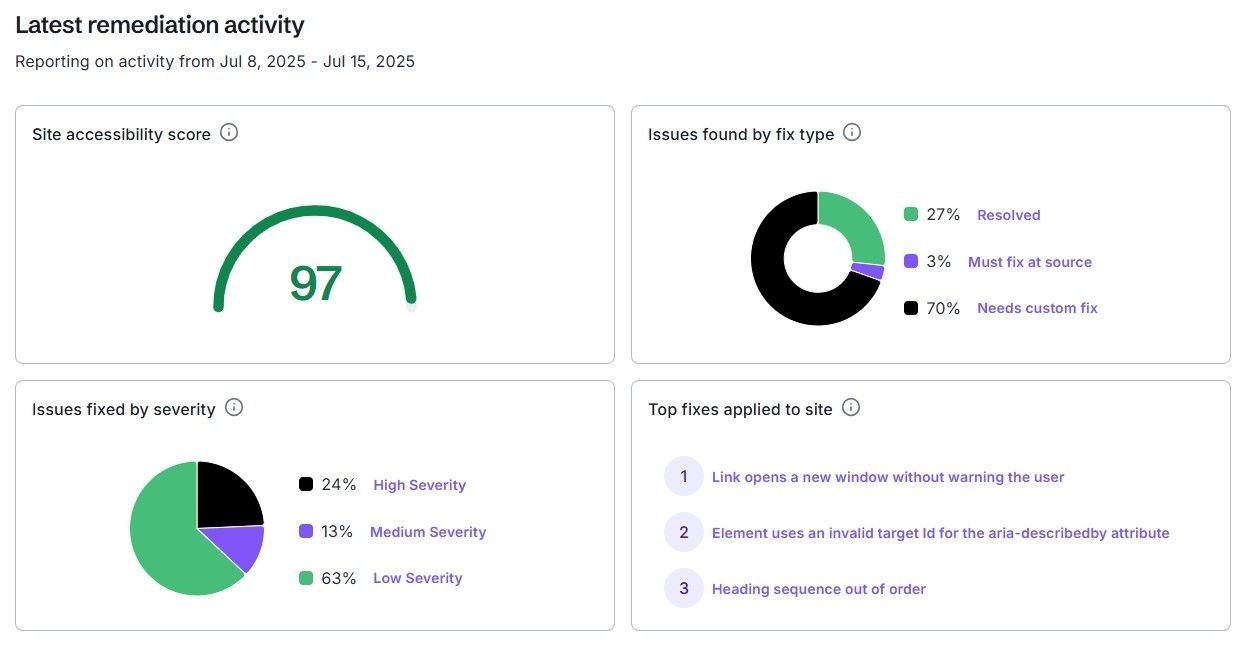
See Your Website’s Accessibility at a Glance
Monitor, fix, and protect your site with smarter accessibility tools—no guesswork needed.

Active Monitoring
- Keep watch over your entire site with continuous, always-on testing.
- Spot accessibility issues early, catching problems before they impact your users.
Automated Fixes
- Instantly resolve up to 50% of accessibility barriers with industry-leading automation.
- Spend less time on manual remediation, and let technology handle the heavy lifting.
Accessibility Scanner
- Scan pages before they go live to ensure accessibility standards are met.
- Prevent issues from reaching your users by resolving them in advance.
AudioEye can help protect your website from lawsuits, improve user experience and demonstrate your commitment to diversity and inclusivity.
So, is accessibility really worth the extra effort?
Let’s put it this way, would you rather welcome all your customers in the front door, or make some of them squeeze through the window? Accessibility isn’t just worth it—it’s the smartest upgrade you can make to your website (and your reputation).
26% of the United States population are adults living
with some form of disability.1 That’s 1 in 4 adults.
More than one billion people worldwide live with some form of disability, representing about 15% of the global population. For these users, accessible websites are not a luxury, they’re essential for participating fully in digital life.
Beyond the technical perks, accessible design promotes fairness, inclusivity, and social responsibility. You’re not just following best practices, you’re setting a new standard of digital hospitality.

About The Author
Eric Belliveau serves as the Director of Web Ops @ Wild Apple Design Group, bringing 25 years of expertise in content management workflows and systems. He’s passionate about helping organizations adopt and maximize the benefits of evolving web technologies, always with a strategic focus on long-term growth and success.